시각화관련
python을 사용하다보면 시각화를 하기위해 막대그래프, 꺾은선 그래프 등 다양하게 그리게 된다. 그래서 자주 사용되는 시각화 코드를 공유한다.
0. matplotlib 사용시 필수
import matplotlib.pyplot as plt
from matplotlib import rc
rc('font', family='AppleGothic') # 한글 사용가능
plt.rcParams['axes.unicode_minus'] = False # 마이너스 사용가능
1. boxplot
1) 수준 :3개일 경우 인덱스로 들어간 데이터프레임형태
- tmp: 데이터 테이블명
- 행정동에 따른 성별의 연령별 boxplot
tmp = tmp.reset_index()
name = ['읍면동', '성별', '연령대'] #변수이름
boxes = []
for i in range(len(tmp)):
boxes.append({
'label' : "{}".format(tmp[name].iloc[i][-1]),
'q1' : tmp[(codedict.get(target), '1분위수')].iloc[i],
'med' : tmp[(codedict.get(target), '중앙값')].iloc[i],
'q3' : tmp[(codedict.get(target), '3분위수')].iloc[i],
'mean': tmp[(codedict.get(target), 'mean')].iloc[i],
'whislo': tmp[(codedict.get(target), '1분위수')].iloc[i],
'whishi': tmp[(codedict.get(target), '3분위수')].iloc[i],
'fliers': [],
})
# 시각화하기
fig, ax = plt.subplots(1, 2, figsize=(12, 4))
for i in range(2):
# 연령에 따라서보여주고 싶어서+ boxplot의 중앙값 파랑색으로 라인설정
ax[i].bxp(boxes[len(age_dict) * i : len(age_dict) * (i + 1)], positions = np.arange(len(age_dict)), medianprops=dict(linewidth=4, color='royalblue'))
ax[i].tick_params(axis='x', labelsize=17, rotation=90)
ax[i].tick_params(axis='y', labelsize=17)
ax[i].set_xlabel('', fontsize=17)
if i == 0:
ax[i].set_ylabel(codedict.get(target), fontsize=19)
ax[i].set_title('남자', fontsize=17)
else:
ax[i].set_title('여자', fontsize=17)
ax[i].set_ylim([np.min(tmp[(codedict.get(target), '1분위수')])*0.9, max(tmp[(codedict.get(target), '3분위수')])*1.1])
plt.suptitle('{}'.format(' '.join(list(tmp[name].iloc[i])[0])), fontsize=20)
plt.savefig('~.png',dpi=100, bbox_inches="tight", pad_inches=0.1)
plt.show()
2. 꺽은선
figure
1) fig=plt.figure() :ax없는 빈 figure생성 2) fig, ax= plt.subplots() : 하나의 ax만을 가지는 하나의 figure 3) fig, axes =plt.subplots(2,2): 4개의 ax들을 가지는 하나의 figure

1) 꺾은선 그래프 직접 지정
plt.figure(figsize=(10,5))
plt.plot(list(set(data['연령'])),data[data['성별'] == '남자']["근로소득없음"],marker='o')
plt.plot(list(set(data['연령'])),data[data['성별'] == '여자']["근로소득없음"],marker='o')
plt.legend(['남자', '여자'])
plt.xticks( fontsize=10, rotation=90)
plt.show()

2) ax를 활용해 꺾은선 그리기
plt.style.use("ggplot")
fig, ax = plt.subplots(figsize = (10, 5))
ax.plot(list(set(data['연령'])), data[data['성별'] == '남자']['근로소득없음'],
marker='o', linewidth=2, markersize=10, label='남자', color='royalblue')
ax.plot(list(set(data['연령'])), data[data['성별'] == '여자']['근로소득없음'],
marker='o', linewidth=2, markersize=10, label='여자', color='indianred')
plt.title('성별에 따른 연령의 근로소득없음 비교')
plt.xlabel('연령대', fontsize=18)
plt.ylabel('평균', fontsize=18)
plt.xticks(fontsize=13, rotation=90)
plt.yticks(fontsize=13)
plt.legend()
plt.savefig('{}.png'.format('평균'), dpi=100, bbox_inches="tight", pad_inches=0.1)
plt.show()
plt.close()

3) subplot이용
plt.figure(figsize=(15,10))
plt.suptitle('method', fontsize = 20, y=1.3)
plt.subplot(2,2,1)
plt.plot(list(set(data['연령'])),data[data['성별'] == '남자']["근로소득없음"],marker='o')
plt.title('1st plot') # 제목
plt.xticks(fontsize=9, rotation=90)
plt.xlabel('연령') # x축 이름 지정
plt.ylabel('평균', fontdict = {'size':15, 'color': 'blue'})
plt.subplot(2,2,2)
plt.plot(list(set(data['연령'])),data[data['성별'] == '남자']["저소득"],marker='o')
plt.title('2nd plot')
plt.xticks(fontsize=9, rotation=90)
plt.subplot(2,2,3)
plt.plot(list(set(data['연령'])),data[data['성별'] == '남자']["중위소득"],marker='o')
plt.title('3rd plot')
plt.xticks(fontsize=9, rotation=90)
plt.subplot(2,2,4)
plt.plot(list(set(data['연령'])),data[data['성별'] == '남자']["중상이상"],marker='o')
plt.title('4th plot')
plt.xticks(fontsize=9, rotation=90)
plt.subplots_adjust(top=1.2, bottom=0.2, left=0.10, right=0.95, hspace=0.5, wspace=0.2) # subplot layout 조절 /hspace : subplot간 위아래 공간, wspace : subpot간 좌우 공간
plt.show()

4) subplots 이용하는 법
fig, ax = plt.subplots(2,1,figsize = (10, 5))
ax[0].plot(list(set(data['연령'])), data[data['성별'] == '남자']['근로소득없음'], marker='o', color='royalblue')
ax[0].set_title('남자')
ax[0].set_xlabel("연령")
ax[0].set_ylabel("평균")
ax[1].plot(list(set(data['연령'])), data[data['성별'] == '여자']['근로소득없음'], marker='o', color='indianred')
ax[1].set_title('여자')
ax[1].set_xlabel("연령")
ax[1].set_ylabel("평균")
plt.tight_layout()
plt.show()

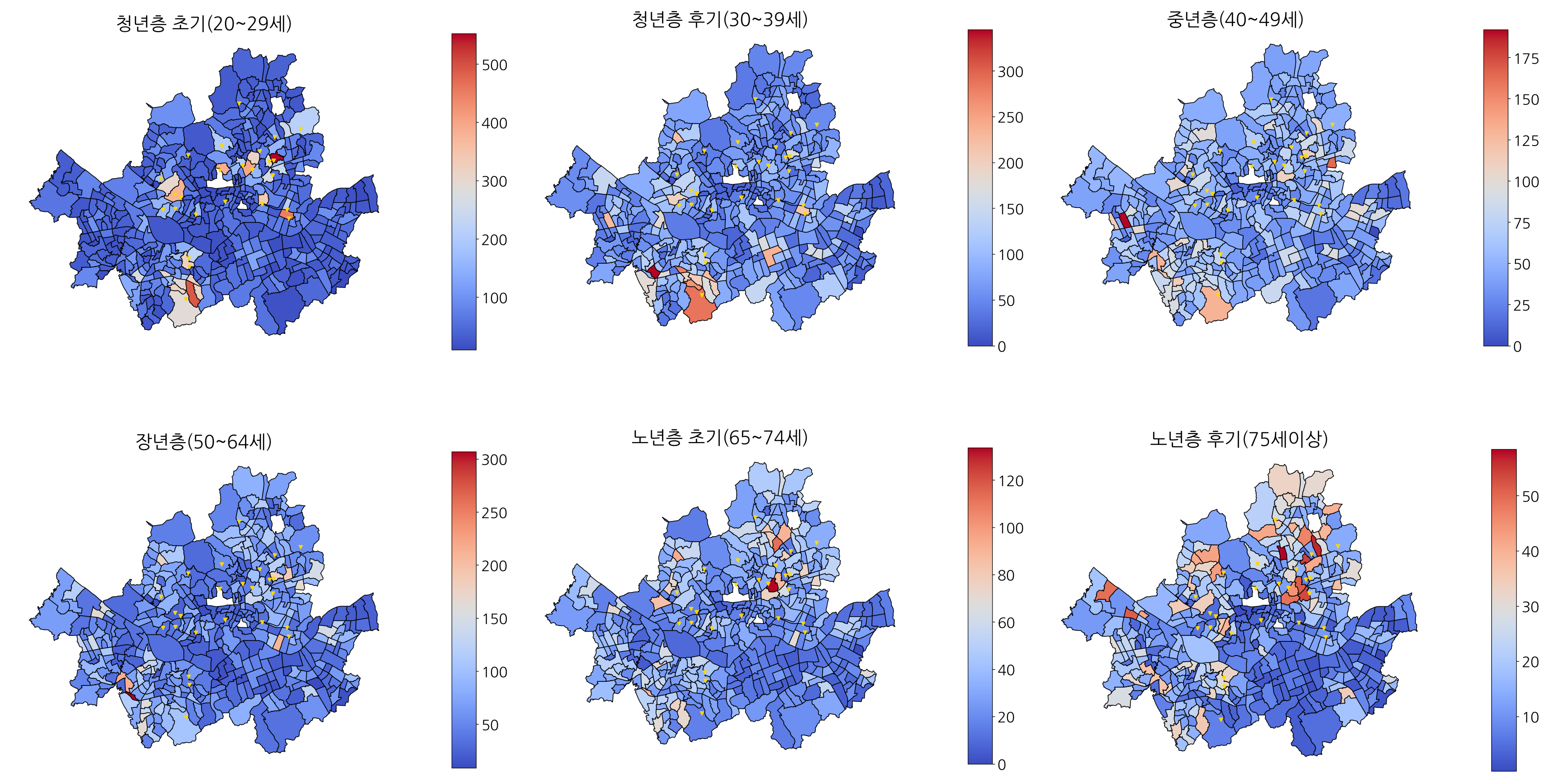
3. 지도
- shp파일 또는 위치정보(geometry)가 있는 데이터를 이용해 지도 시각화
fig = plt.figure() jisu_df.plot('시각화 변수', legend=True, cmap='YlGn', edgecolor="k",legend_kwds={'label':'지수'}) plt.axis('off') plt.tight_layout() plt.savefig('example.png') plt.show()
4. 산점도
5. 막대그래프
6. 이미지에서 서브플롯
- 가끔 각 이미지를 생성하는 코드는 짰고 그대로 붙이는 법이 없을까? 라는 생각을 했다면 이 방법을 시도하기를!!
1) 2x3의 형태로 붙이기
```python from PIL import Image
for i in range(0,24): #이미지 수 img = [] column = 데이터이름.columns[i]
#이미지 데이터 불러오기
for j in range(6):#연령이 총 6가지
img.append(Image.open('{}_{}.png'.format(column, j)))
# 이미지 데이터 서브플롯 만들기
plt.figure(figsize=(24, 20))
for j in range(len(img)):
plt.subplot(3, 3, j+1)
plt.imshow(img[j])
plt.axis(‘off’)
plt.tight_layout()
# 이미지 저장
plt.savefig('{}.png'.format(column),
dpi=200, bbox_inches="tight", pad_inches=0.1)
plt.show()
plt.close() ``` 
2) 3x2의 형태로 붙이기
for i in range(0,24): #이미지 수
img = []
column = 데이터명.columns[i]
#이미지 데이터 불러오기
for j in range(6):
img.append(Image.open('{}_{}_.png'.format(column, j)))
# 이미지 데이터 서브플롯 만들기
plt.figure(figsize=(24, 20))
for j in range(len(img)):
plt.subplot(3, 2, j+1)
plt.imshow(img[j])
plt.axis('off')
plt.tight_layout(pad=0.02)
plt.subplots_adjust(wspace=0, hspace=0)
#저장
plt.savefig('{}.png'.format(column),
dpi=200, bbox_inches="tight", pad_inches=0.1)
plt.show()
plt.close()


댓글남기기